Overview
Via Cortex was created to oversee all operations for the Casas Bahia, Ponto, and Extra.com websites, acting as a centralized system for the entire group. It was designed to manage various functions in specific areas such as marketing and human resources. The initial goal was to develop a banner registration system to streamline the marketing team's workflow.
With plans to completely replace outdated and inefficient systems, Via Cortex aimed to address the complexities of the existing platforms. These platforms were not only ineffective but also made it challenging for new team members to adapt quickly, highlighting the need for a more user-friendly and simplified solution.
Starter problems
All the information was sourced by previous researchers, data reported, user reported, previous experience.
High Demand and Limited Capacity:
The high demand for product detail pages posed a challenge for the team, as they struggled with the manual and labor-heavy process involved in creating them.
Code Conflicts and Vulnerabilities:
Supplier-provided materials often conflicted with existing site code, leading to potential vulnerabilities and security risks.
Manual Layout Development:
The process of creating layouts and code was entirely manual, leading to inefficiencies and slow turnaround times.
Lack of Responsive Layouts:
Content was only optimized for desktop, resulting in a poor mobile user experience.
Stakeholder Mapping:
It was essential to identify key stakeholders, understand their needs, and address their primary concerns.
CB, Casas Bahia's mascot
Pin, Ponto Frio's mascot
Casas Bahia, Ponto Frio and Extra.com websites
Research & Discovery
Technology and Workflow Understanding:
Analyzed the existing technology and workflow to understand how the service was managed and identify potential improvements.
Stakeholder Needs and Complaints:
Mapped out key stakeholders and gathered insights into their needs and the main challenges they faced.
Opportunity and Risk Assessment:
Identified the opportunities that a new solution could provide, as well as the risks and impacts on the existing workflow.
Benchmarking:
Explored similar services that used no-code solutions to streamline layout creation, aiming to implement best practices in the new platform.
Design & Development
Development Complexity Assessment:
Defined what could be realistically developed for the first version, considering the technological constraints and deadlines.
Wireframe Validation:
Created low-fidelity wireframes to explore design options, which were then validated with the team and stakeholders to ensure alignment on the project direction.
Usability Testing:
Conducted usability tests with users familiar with the previous service to gather feedback on the new design. The feedback was used to refine and improve the user experience.
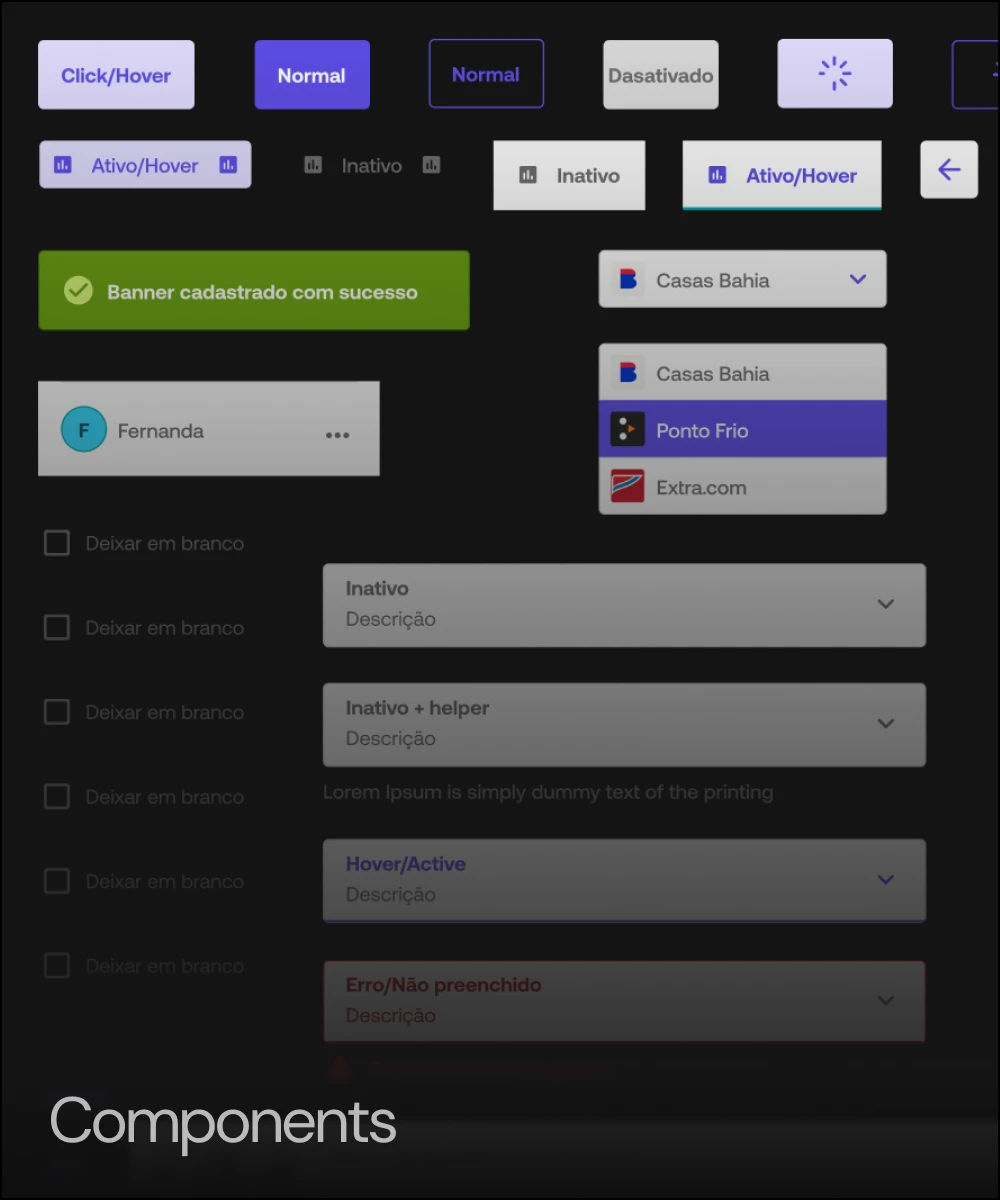
Component and Template Creation:
Developed customizable templates and components to streamline the layout creation process, reducing the need for manual work.
High-Fidelity Design:
Refined the interface into a high-fidelity design based on feedback, ensuring it met user needs and business objectives.
Documentation & Handoff:
Documented all interfaces, workflows, and functionalities in detail to ensure a smooth handoff to the technology and product teams for implementation.
Prototype video
Expectation of results
Although the product launch was not directly overseen, several key expectations were identified: